Un cadenas à trous
Première mise en ligne le 1er février 2020
Il y a quelques temps, une collègue nous demandait quel outil elle pouvait utiliser pour réaliser un cadenas numérique, constitué de plusieurs parties et qui indiquerait les erreurs de saisie. Un outil simple, sans programmation...
Nous avons eu l’idée de lui proposer le service LearningApps (qu’elle connaissait d’ailleurs) et plus particulièrement l’appli Texte à trous (Voir le résultat).
Création du cadenas
- Créez un compte afin de pouvoir enregistrer votre appli.
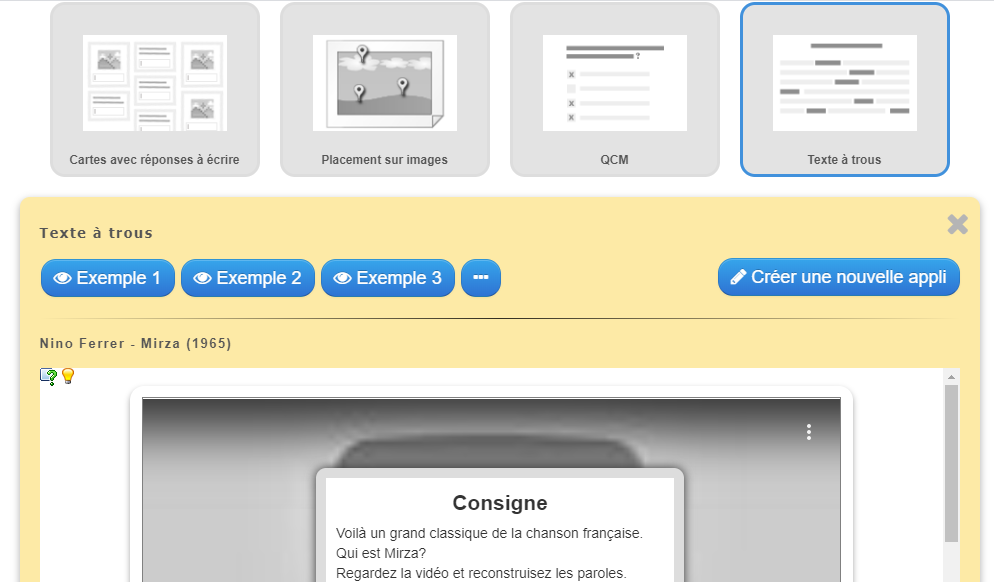
- Sélectionnez Texte à trous, puis cliquez sur Créer une nouvelle appli.

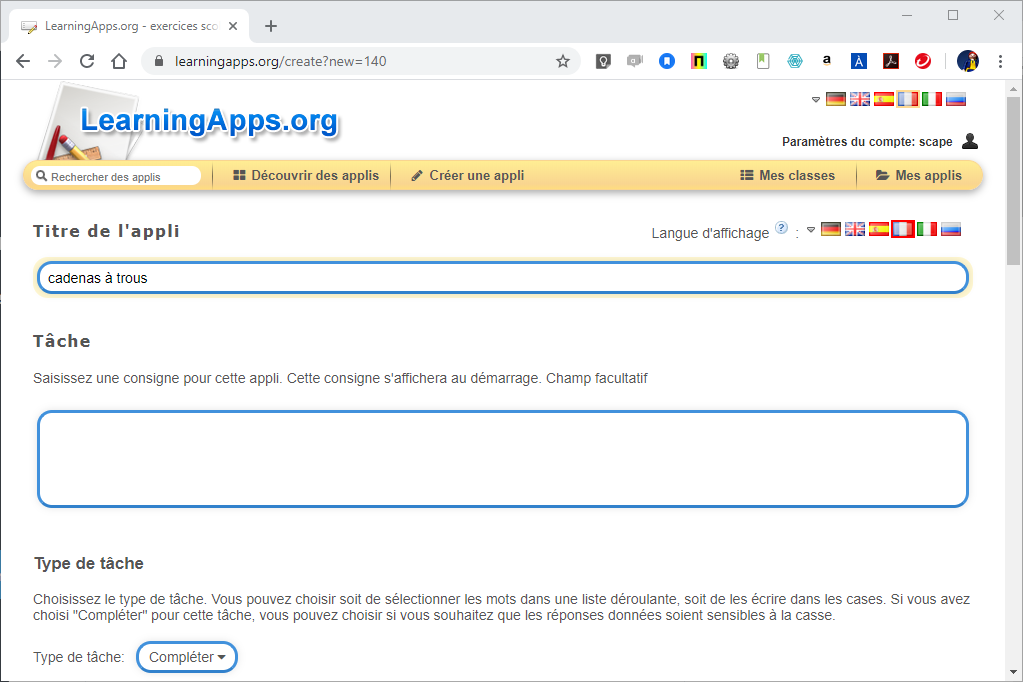
- Donnez un titre à votre appli et, éventuellement, une consigne (sauf qu’ici, ce n’est qu’un simple cadenas !).
- Pour Type de tâche, choisissez Compléter et cochez Prendre en compte la casse si vous désirez sécuriser davantage votre cadenas.

- Selon l’utilisation et l’intégration de ce cadenas dans votre escape game, vous pouvez ajouter un élément en en-tête.
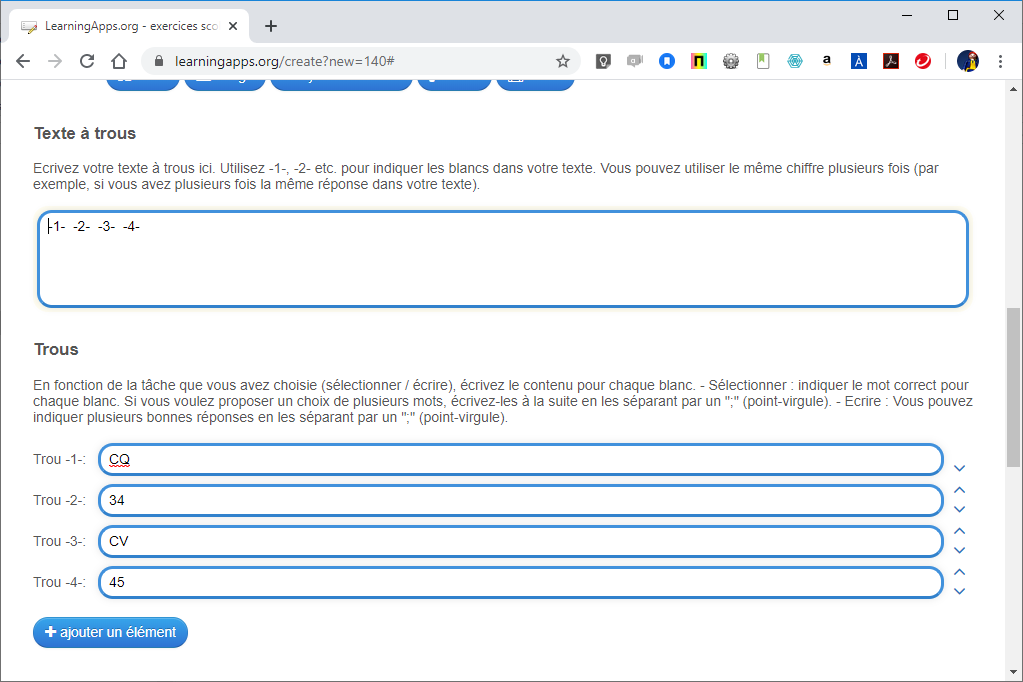
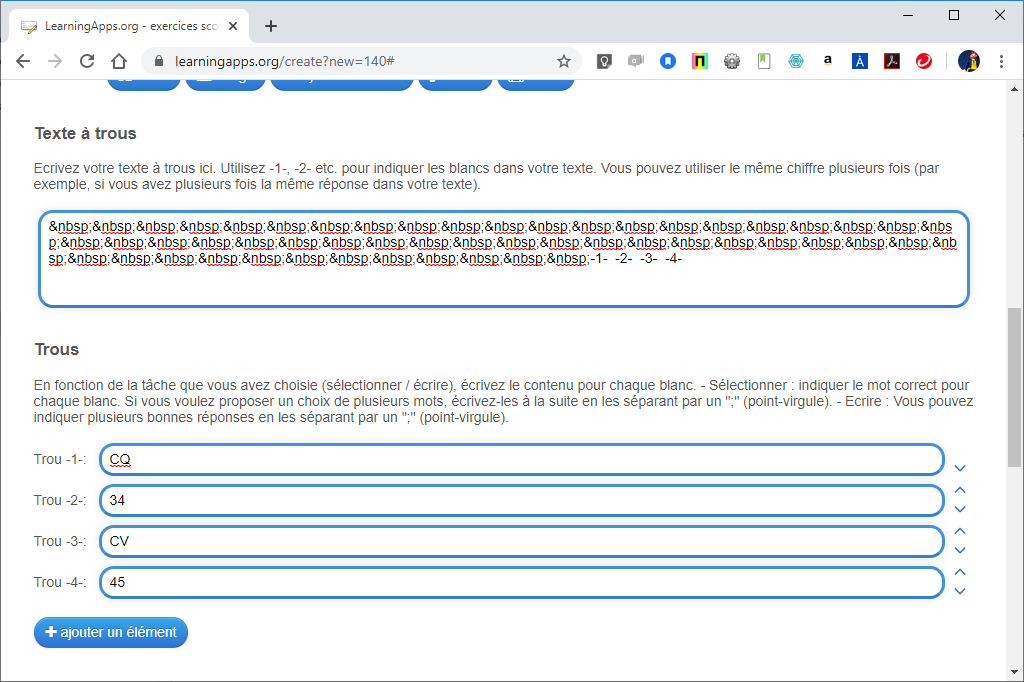
- Dans le champ Texte à trous, tapez -1- -2- -3- ... en fonction du nombre de parties de votre code.
- Indiquez les réponses attendues pour Trou -1-, Trou -2-, Trou -3-, etc.

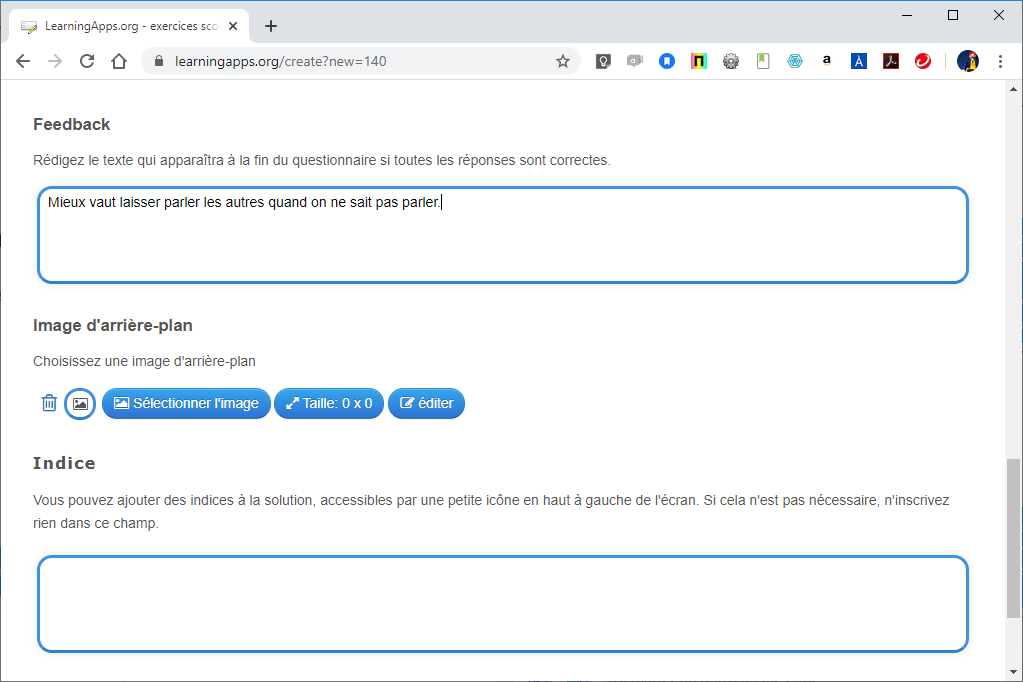
- Modifiez le Feedback qui s’affichera une fois le cadenas ouvert.
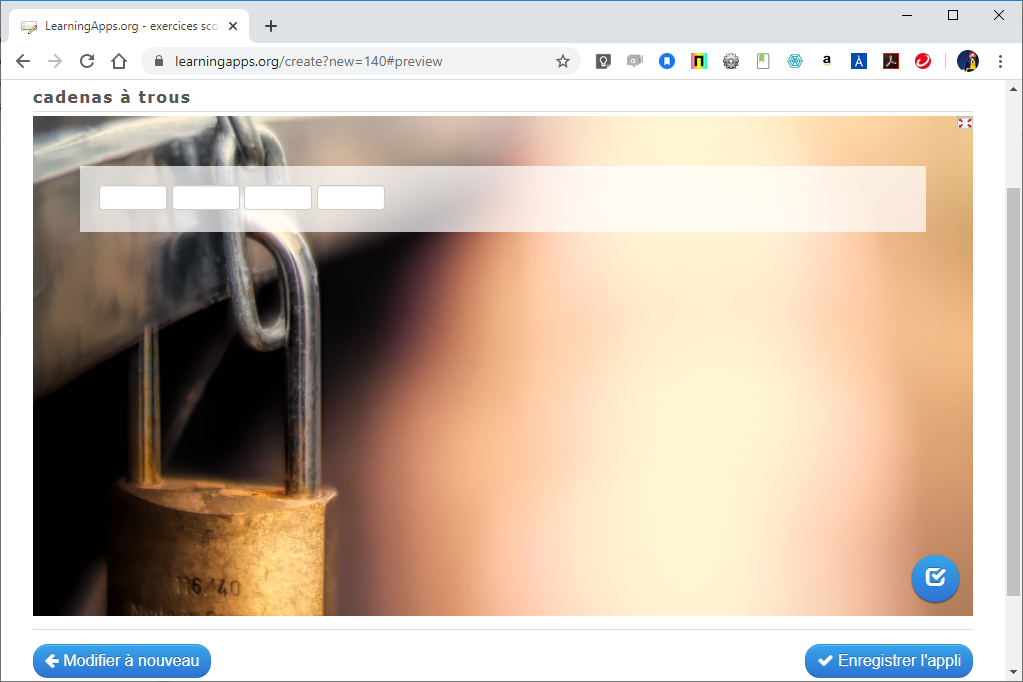
- Cliquez sur Afficher un aperçu.

Un peu de mise en forme
L’interface de votre appli peut vous sembler austère. Vous pouvez ajouter une image de fond pour améliorer cela. En revanche, LearningApps ne propose pas d’option de mise en forme.

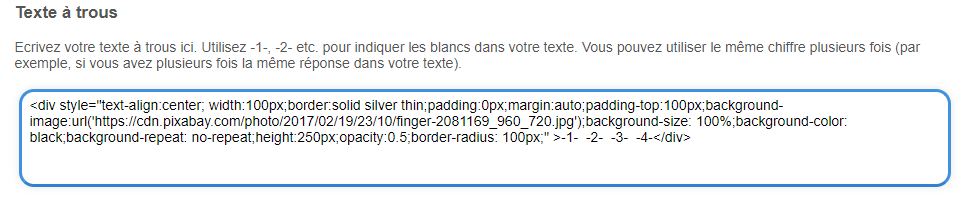
Ceux qui ont quelques connaissances en code HTML et en styles CSS seront heureux d’apprendre qu’on peut saisir du code dans le champ Texte à trous et donc améliorer un peu l’affichage.
On peut par exemple, ajouter des espaces insécables...

...ou aller un peu plus loin (voir l’exemple en ligne).