
Créer un lien local dans un Genially hors ligne
Première mise en ligne le 6 août 2019
Mise à jour le 6 août 2019
Avec la version payante de Genial.ly, il est possible de télécharger sa production pour un usage local, hors connexion. Cependant, si des ressources en ligne ont été incorporées comme des vidéos youtube, le minuteur de S’CAPE… Vous restez alors tributaire d’internet pour afficher la totalité de votre Genially. Nous vous proposons ici une astuce pour intégrer une page web telle que le minuteur de S’CAPE.

Néanmoins, cette astuce est soumise à quelques contraintes. La première est de posséder une des versions payantes de Genial.ly (un plan Étudiant, Édu Pro ou Master) qui vous donnent la possibilité de télécharger votre réalisation. La seconde est d’avoir une version locale, disponible et fonctionnant sur son ordinateur, de la ressource à intégrer. Afin de réaliser notre pas-à-pas, nous vous proposons ici une version téléchargeable du minuteur de S’CAPE.
Un peu de technique
Pour imbriquer une page web dans une autre page web - un Genially par exemple - on utilise au minimum le code :
<iframe src=”le_chemin_de_la_page”></iframe> [1].
On indique l’emplacement par l’attribut src (pour source) qui correspond à l’URL, c’est-à-dire l’adresse de la page à intégrer.
Cette URL est le plus souvent sous la forme http://… ou https://… pour une ressource distante (sur le Web). Par exemple, pour intégrer le minuteur paramétrable en ligne S’CAPE, on écrira :
<iframe src="https://scape.enepe.fr/ressources/minuteur/timer.php?temps=1"></iframe> [2].
Pour une ressource locale (sur son ordinateur), l’URL commencera par file:/// et il faudra indiquer tout le chemin (le chemin absolu) pour y accéder. Par exemple, file:///C:/minuteur.html si on a réussi à déposer le fichier à la racine de son disque dur C: [3].
Dans le cas le plus courant le chemin sera plus long et devra être plus précis, comme :
file:///C:/Users/patrice/Documents/SCAPE/appli-scape/timer/local/minuteur.html, avec l’obligation d’avoir un compte utilisateur patrice, un dossier SCAPE, un sous dossier appli-scape etc. Bref, ce chemin n’est valide que sur l’ordinateur de son propriétaire. Pas très pratique !
Nous vous proposons de placer la page ressource minuteur.html directement dans le dossier du Genially. Dans ce cas, plus besoin d’utiliser file:/// ni d‘indiquer le chemin absolu : le nom complet (avec l’extension) du fichier suffira :
<iframe src="minuteur.html"></iframe>.
Si vous aimez ranger vos fichiers ou si la ressource à intégrer ne se limite pas à un seul fichier, vous pouvez créer un sous-dossier, ressources par exemple, et l’indiquer dans le code :
<iframe src="ressources/minuteur.html"></iframe>.
Exemple d‘un cas concret avec le minuteur de S’CAPE
Voici un rapide tutoriel sur l’intégration d’une page html locale Note : cette vidéo n’a pas de son :)
Annexe : les variables du minuteur local
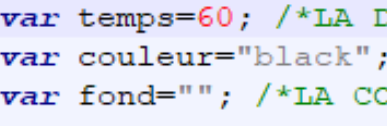
Contrairement à sa version en ligne, le minuteur de S’CAPE en version locale ne propose pas d’options de paramétrage. Pour modifier la durée et les couleurs du minuteur, il vous faudra ouvrir le fichier avec un éditeur de texte simple comme le Bloc-notes [4].
Trois variables sont disponibles : temps pour la durée en minutes du chronomètre, couleur pour la couleur des chiffres et fond pour la couleur du fond.

N’hésitez pas à nous contacter si besoin !
[1] La balise <iframe> possède en effet de nombreux attributs permettant de définir d’autres paramètres
[2] Voir l’article correspondant au minuteur et à son intégration dans un Genially : Le minuteur de S’CAPE.
[3] Il faut les droits d’administrateur pour cela.
[4] Clic-droit sur le fichier minuteur.html. Dans le menu contextuel, sélectionner Ouvrir avec, puis Bloc-notes.
