
Intégrer un mot de passe dans Genially
Première mise en ligne le 24 avril 2020
Pas d’escape game, qu’il soit réel ou virtuel, sans code ni mot de passe. Pour les jeux sous Genially, il est possible de mimer la frappe d’un code en une dizaine de diapositives [1] : la méthode est expliquée dans notre article Créer des codes avec Genially. On peut également intégrer un cadenas virtuel Lockee, quasiment devenu indispensable pour celui qui veut proposer un jeu d’évasion en ligne.
Stéphane Agniel, professeur de SVT et créateur d’escape games pour la DANE de l’académie de Montpellier, nous propose ici de créer un mot de passe directement dans Genially, sans utiliser de service tiers. Le joueur clique sur un élément de l’interface et un message apparaît en haut de sa fenêtre pour lui demander le mot de passe. En fonction de sa saisie, il est dirigé différemment.
Note du 23/09/2022 : Cette astuce de Stéphane est à l’origine de la création des extensions S’CAPE (l’ajout de javascript ayant alors été testé par l’intermédiaire du menu Insérer > AUTRES). Merci à lui pour son partage qui a ouvert des possibilités qu’on n’imaginait pas il y a un peu plus de deux ans.

La méthode d’intégration est identique à celle d’une iframe : qui sait ajouter un cadenas Lockee ou un exercice LearningApps dans une diapositive, saura insérer ce mot de passe [2]. Le script (du Javascript) est suffisamment simple pour être adapté même si on ne connaît rien dans ce langage.
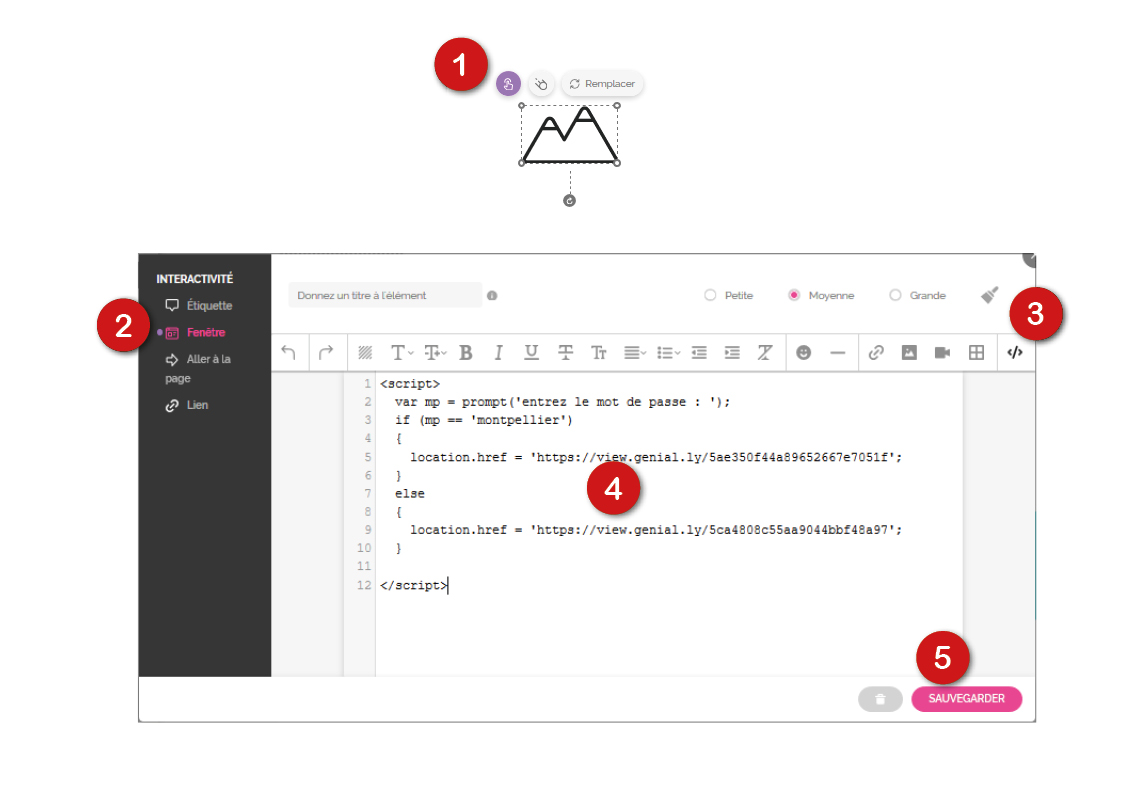
Le script proposé par Stéphane
Passons en revue les cinq lignes de ce script.
-
var mp = prompt('entrez le mot de passe : ');
ouvre une boite de dialogue qui réclame le mot de passe. Il est possible de changer le messageentrez le mot de passe :en conservant bien tout le reste de la ligne. -
if (mp == 'montpellier')
teste si le mot de passe estmontpellier. Il peut bien sûr être modifié. Attention à la casse (majuscules/minuscules) du mot saisi. -
{location.href = 'https://view.genial.ly/5ae350f44a89652667e7051f';}
renvoie à un premier Genially si le mot de passe est bon. Vous pouvez y indiquer l’adresse d’un autre site web ou d’un autre Genially. else
indique que le reste du script n’est lu que si le mot de passe n’est pas le bon.-
{location.href = 'https://view.genial.ly/5ca4808c55aa9044bbf48a97';}
renvoie à un autre Genially en cas d’erreur. Comme précédemment, le lien peut être modifié.
L’ensemble du script est enserré entre deux balises <script> et </script> qu’il ne faut pas oublier.
Intégration du script dans le Genially
Pour intégrer le script, il faut cliquer sur l’icône d’interactivité d’un objet Genially (1), ouvrir une fenêtre (2) dans laquelle, en mode HTML (3), on collera le script (4). On valide en cliquant sur Sauvegarder (5).

Avantages et prolongements
Cette astuce très simple permet de modifier rapidement le code d’accès.
Si une partie du scénario est divulgâchée ou si on désire en proposer plusieurs versions successives, on peut très rapidement changer le mot de passe dans le script. Encore faut-il que le jeu le permette et que sa découverte soit facilement modifiable (un message à décoder, un bout de papier manuscrit bien caché...).
Un autre point positif est l’avantage technique apporté par cette solution. Ne faisant pas appel à un service tiers, nous ne sommes plus tributaires d’un éventuel dysfonctionnement.
Il est donc possible d’intégrer des scripts qui sont interprétés par Genially : Stéphane ouvre ici des possibilités intéressantes qui nous laissent entrevoir des fonctionnalités qui ne vont pas tarder à paraître. Merci à lui !
Il restait encore un défi à relever, celui de réussir à pointer vers une page spécifique du Genially : c’est chose faite avec notre outil Référence Page.
D’autres méthodes existent : vous en trouverez une synthèse dans notre article CréeR codEs et mots de Passe avec gEnially.
