
Une vidéo locale dans un genially hors-ligne
Première mise en ligne le 23 juin 2022
Est-il possible de générer un Genially local qui permettrait de diffuser des vidéos sans être connecté à internet ?
La réponse est oui ! S’il n’est pas encore possible de téléverser dans un Genially ses propres vidéos [1], on peut créer une présentation qui pointe vers des vidéos locales. Mais cela à deux conditions :
- Utiliser un des plans payants de Genially (Pro, Master ou Team) qui rendent possible le téléchargement de son travail pour une utilisation hors connexion ;
- Être en possession des fichiers vidéo.
Le principe est simple et analogue à celui que nous proposions pour les pages web [2]. En effet, il suffit, en mode édition (en ligne), d’insérer un peu de code faisant référence à la vidéo que l’on veut afficher. On télécharge ensuite sur son ordinateur le fichier archive correspondant à son Genially, et on place le fichier vidéo au bon endroit dans le dossier dézippé.
Méthode
Voici la méthode à suivre en six étapes pour une vidéo.
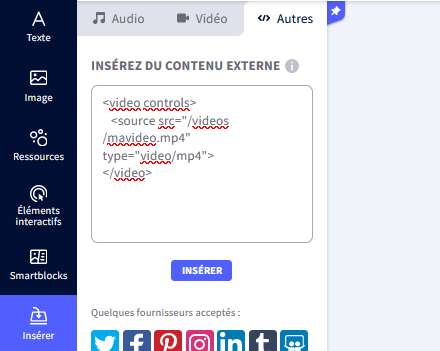
- En ligne, dans l’éditeur de Genially, ouvrir la page qui doit afficher la vidéo et intégrer le code suivant grâce au menu Insérer | Autres.
<video controls>
<source src="videos/mavideo.mp4" type="video/mp4">
</video>
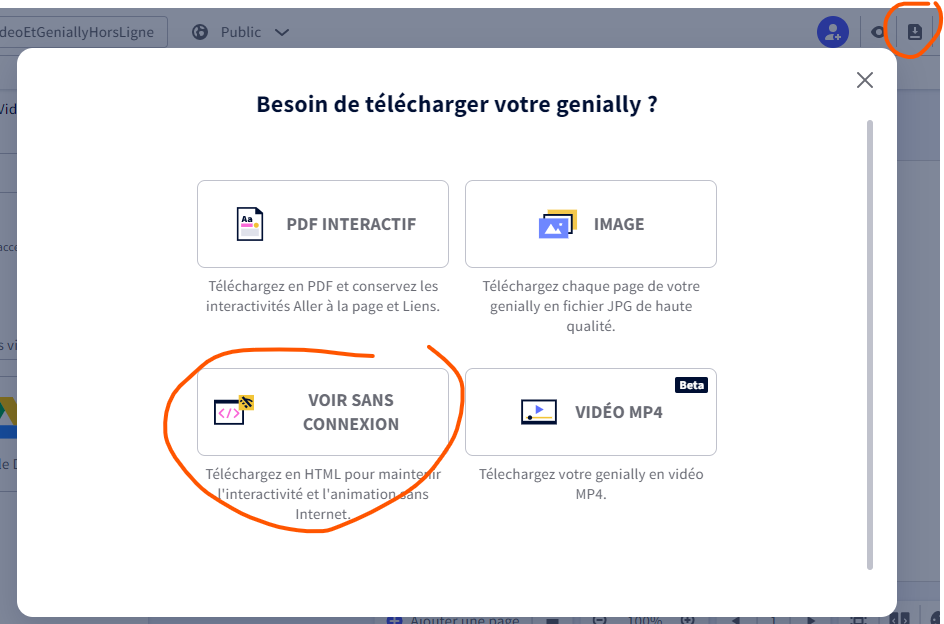
- Une fois le Genially terminé, le télécharger en sélectionnant Télécharger dans le menu Options du genially (ou en cliquant directement sur la disquette), puis en choisissant VOIR SANS CONNEXION dans la fenêtre qui s’ouvre.

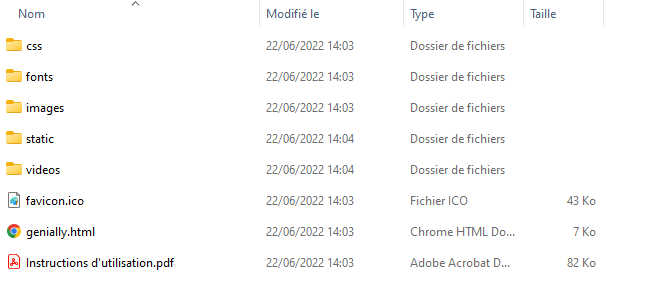
- Sur l’ordinateur, accéder au dossier contenant le fichier zip téléchargé pour le dézipper [3].
 Si le dossier ne s’est pas ouvert automatiquement, l’ouvrir et créer un sous-dossier videos.
Si le dossier ne s’est pas ouvert automatiquement, l’ouvrir et créer un sous-dossier videos.

- Copier le fichier vidéo et le coller dans ce nouveau dossier.
- Lancer le Genially en ouvrant la page genially.html dans le navigateur.
La vidéo s’affiche dans la page correspondante. Si ce n’est pas le cas, cela peut venir d’un problème de format [4], d’une erreur d’emplacement ou dans le nom du fichier.
Conseils
L’emplacement et le nom du fichier doivent correspondre rigoureusement au chemin indiqué dans l’attribut src de la balise source.
Nous vous conseillons d’utiliser des noms de fichiers et de dossiers simples sans accent, ni espace, ni apostrophe, ni caractère exotique… Évitez également l’utilisation des majuscules.
Pour notre exemple, nous avons créé un dossier videos. Vous pouvez bien sûr lui donner un autre nom ou placer les vidéos dans le dossier images ou au même niveau que le fichier genially.html. Il faudra modifier le code en conséquence.
Le format mp4 est le plus courant pour le web. Vous pouvez utiliser également le format webm. Il faudra alors modifier le code en déclarant le type dans la balise source.
<source src="/videos/mavideo.webm" type="video/webm">Pour les autres formats de vidéos, nous conseillons de les convertir avec un logiciel tel que Format Factory.
La balise video accepte de nombreux attributs qui permettent de paramétrer le lecteur vidéo dans la page. Ainsi, vous pouvez interdire le plein-écran (controlsList="nofullscreen"), mettre en boucle la vidéo (loop) ou la rendre muette (muted)... N’hésitez pas à consulter la page de Mdm pour obtenir plus de détails sur ces attributs.
[1] Pour l’instant, par défaut, on ne peut faire qu’un lien vers une vidéo déposée sur Youtube, Viméo ou Google Drive.
[2] Voir l’article Créer un lien local dans un Genially hors ligne.
[3] Sous Windows, on peut faire un clic-droit sur le fichier pour sélectionner Extraire tout dans le menu contextuel.
[4] Genially semble ne pas afficher les vidéos aux dimensions non standard.
