
À la découverte de Rakura
Première mise en ligne le 12 octobre 2021
Mystère Ken (sur ordinateur) - Notre exemple créé avec Rakura
Accès à la plateforme Rakura
Rakura est un générateur de jeux d’évasion en ligne en perpétuelle évolution. Nous vous avions présenté il y a tout juste un an un exemple de réalisation proposée par le site [1]. Depuis, l’application s’est enrichie de très nombreuses fonctionnalités. Son auteur, Étienne Reygner, est de plus à l’écoute de ses utilisateurs et apportent fréquemment de petites améliorations qui font de Rakura un outil performant pour créer des escape games de type point and click ou toute autre activité dérivée de ce principe (jeu de piste, aventure dont vous êtes le héros, visite interactive...).
Ses atouts sont la richesse des paramètres disponibles et une gestion des événements et des conditions prévue par l’auteur. L’interface souffre cependant d’une apparente complexité et la structure imposée « salle / meuble / objet » peut être astreignante. Mais une fois qu’on a découvert l’ensemble des possibilités de l’outil et repéré l’emplacement des paramètres à modifier, créer un escape game devient un jeu d’enfant. Et gageons qu’Étienne ajoutera à son interface une barre d’outils plus classique, et donc moins déroutante, lors d’une prochaine mise à jour.
Certains trouveront également contraignante la nécessité d’héberger les ressources du jeu sur un service tiers (drive, site, blog...). En effet, même s’il est possible de l’augmenter en publiant des jeux ou en laissant des commentaires, l’espace de stockage alloué aux utilisateurs avec un compte gratuit est restreint (2 Mb à la création du compte). Là encore, il s’agit d’une habitude à prendre. Pour notre démonstration, nous avons reconstruit le jeu Dr LOVE & Mr KEN créé initialement avec Genially. Les images ont été ajoutées à Rakura en indiquant simplement leurs adresses dans la version originale [2].

Rakura propose l’ajout de musiques de fond et de fichiers audio qui sont pris en compte dans la gestion des événements. Ainsi, une action peut déclencher ou mettre en pause un son, et, inversement, la fin d’un audio peut débloquer une action.
Autre caractéristique intéressante, Rakura est multijoueur : les actions et les modifications réalisées par un joueur se répercutent sur les interfaces des autres participants à la session de jeu.
Débuter
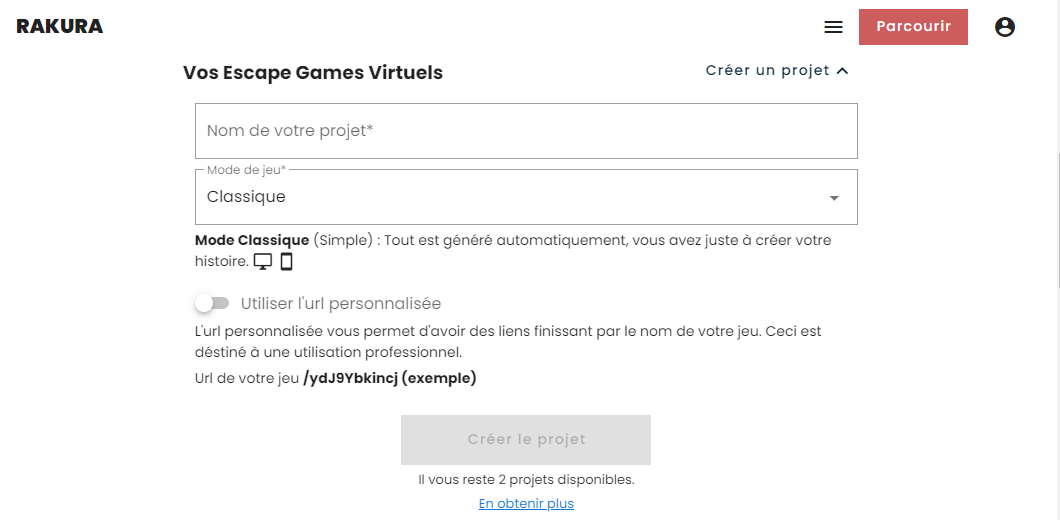
L’inscription à la plateforme est gratuite et permet de créer trois jeux sans frais supplémentaires. Vous aurez à votre disposition tous les outils nécessaires à la création. Seules quelques fonctionnalités sont réservées à la version Pro. Parmi elles, les plus intéressantes sont la possibilité de personnaliser l’adresse du jeu et le préchargement des ressources qui rend l’affichage plus fluide. L’espace de stockage est également plus élevé (100 Mb).
La création débute par la sélection du type de jeu. Vous avez le choix entre le type classique et le type interface, ce dernier permettant d’ajouter des images. Plus immersif, nous n’avons pas pu nous empêcher de le tester.

Il faut ensuite définir les premiers paramètres du jeu (Paramètres globaux), de la page d’accueil (Paramètres) et du scénario (Évènements et Scénarios). Il est nécessaire de fournir une description, la durée de la partie, les messages d’introduction et de fins, les pénalités de temps à appliquer... Si vous n’avez pas encore d’idées précises, pas d’inquiétude : vous pourrez revenir dessus par la suite.
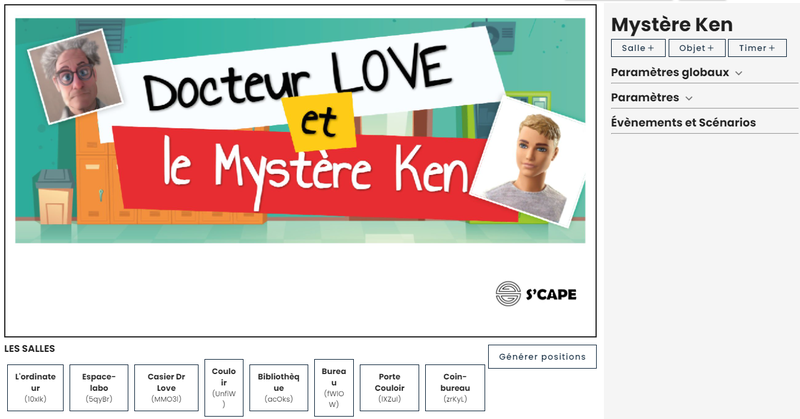
Deux images peuvent être ajoutées ici : le logo du jeu qui apparaîtra sur le site (image du jeu dans Paramètres globaux) et l’écran d’accueil (Image de fond dans Paramètres). Pour Mystère Ken, nous affichions initialement l’image du couloir (la première scène du jeu), mais nous avons préféré la remplacer par une image-titre afin de faire une coupure nette entre l’écran initial et le jeu proprement dit.

Il vous faut générer ensuite les salles et indiquer la salle de départ. Vous pouvez les ajouter au fur et à mesure de votre création ou les définir en masse dès le début. Elles apparaissent toutes en page d’accueil. Dans notre cas, nous les avons rendues invisibles [3] et avons placé le Couloir (la salle de départ) sur toute la surface de l’écran d’accueil (1920*1080), les autres salles étant rendues inactives en les positionnant derrière [4].
Distinction salle/meuble
Rakura utilise une architecture par salle et meuble qui reprend la logique des escape games. On passe en effet de salle en salle où se trouvent des meubles que l’on peut fouiller.
Nous devons l’avouer, nous avons souvent été bloqués par cette structure, changeant régulièrement d’avis et de stratégie... Le couloir était la première salle du jeu. C’était une évidence, mais quid des autres espaces ? On pénètre dans le cabinet du professeur Love et on découvre au cours de l’aventure les différents recoins de cette pièce... Au final, chaque vue du cabinet est devenue une salle : Coin-Bureau, Espace-Labo, Porte du couloir [5] et Bibliothèque.
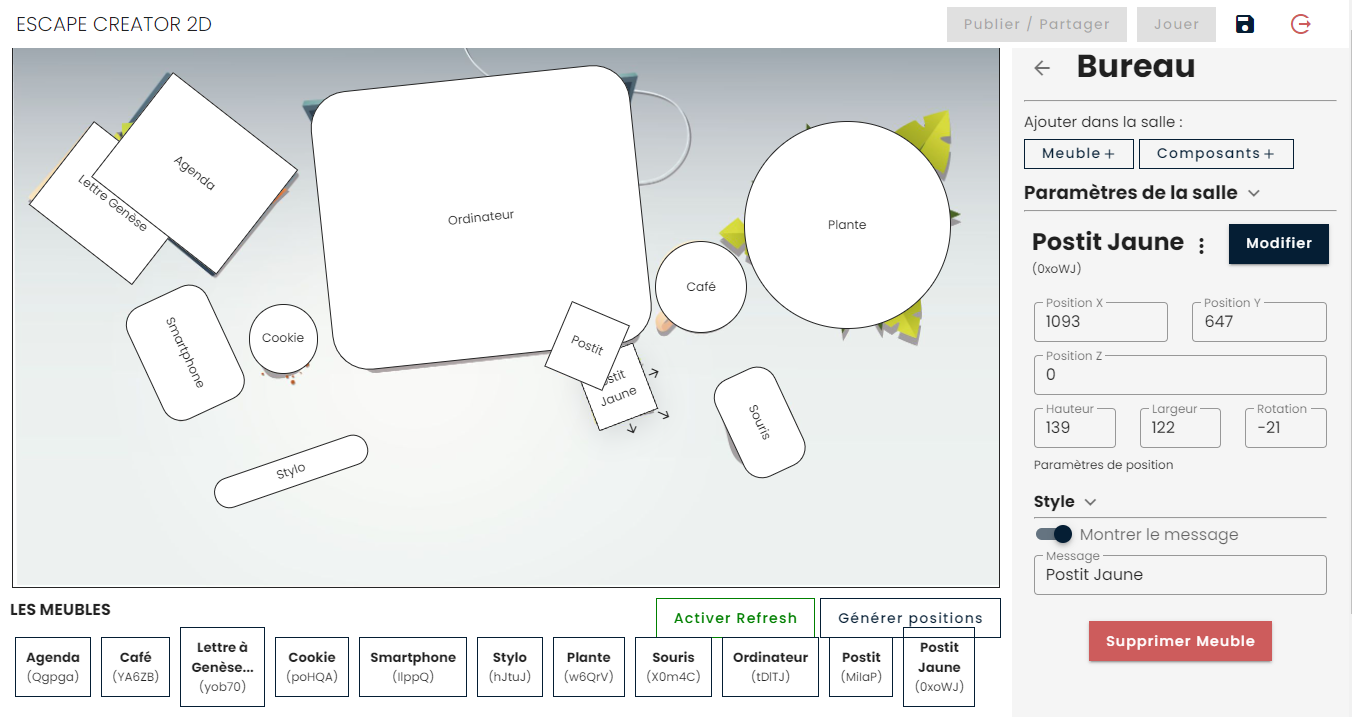
Mais que faire du meuble principal, le bureau ?
C’est un meuble... Cependant, lui attribuer ce statut dans le jeu limitera les actions envisageables : impossible de proposer d’autres objets sur lesquels agir, sauf en transformant le meuble en salle. Pour être plus précis : dans la salle Coin-Bureau, le meuble Bureau donne accès à la salle Bureau correspondant à la surface du meuble sur laquelle sont placés des objets qui sont en fait des meubles. Vous suivez ?

Et sur ce bureau, il y a un ordinateur qui est lui-même un meuble et donne accès à la salle Écran... Bref, vous l’avez compris, une petite gymnastique pour sortir de ce carcan sémantique. Le plus simple est d’imaginer les salles comme des écrans, des pages ou des plans différents, et les meubles comme des boutons permettant de déclencher des événements.
Il y a aussi les Objets. Sans visuel dans les salles, ils peuvent être ajoutés à l’inventaire. On peut aussi les combiner dans des recettes ou les utiliser sur les meubles pour les ouvrir. Les Composants, quant à eux, sont des éléments de décor (texte, image, timer ou inventaire) à ajouter à l’écran.
Rakura possède donc de nombreux éléments paramétrables ayant chacun leurs spécificités. L’interface propose également de multiples combinaisons qui permettent d’envisager des actions presque sans limite. Dans Mystère Ken, le déclenchement du message vidéo intégré au poste de télévision en fournit un aperçu. Il est expliqué, avec d’autres exemples, dans l’article Rakura en action qui vous en dit plus sur cette plateforme à découvrir !
[1] Voir article Le dernier trésor.
[2] Les proportions de ces images étant très particulières, nous avons par la suite préféré les redimensionner afin de les adapter à l’affichage dans Rakura. Mais les images sont toujours hébergées sur Genially.
[3] Voir la méthode dans l’article Rakura en action.
[4] L’empilement des éléments d’une page peut être modifié par le paramètre Position z : plus sa valeur est grande et plus l’élément est sur une couche supérieure.
[5] ...Pour ne pas dire « Porte de sortie » qui pourrait prêter à confusion, car les noms des salles sont visibles des joueurs.
