
Créer un jeu à la manière de UNFAKE
Première mise en ligne le 22 septembre 2019
Guillaume Berthelot nous fait le plaisir de partager ici en avant-première son tutoriel sur la création de son jeu UNFAKE et de son application-compagnon inspirés d’Unlock. Un grand merci à lui !
Rappel important : toutes les productions créées pour UNFAKE sont disponibles gratuitement sous licence CC BY-NC-ND. Merci de respecter la licence.
Comment créer les cartes ?
Plusieurs possibilités s’offrent à vous... Le site S’CAPE propose un modèle de jeu de cartes à télécharger et à modifier pour Power Point et LibreOffice Impress.
En ce qui me concerne, j’ai créé un autre modèle de carte avec Google Slides. Voici un lien pour récupérer un modèle vierge à compléter. Si vous avez un compte Google et que vous aimez Google Slides, allez dans le menu fichier et créez une copie pour votre usage. Pour ceux qui préfèrent travailler sur PowerPoint ou LibreOffice Impress, allez dans le menu et téléchargez dans le format de votre choix.
Le modèle fourni est composé de deux pages/diapositives : une pour le recto et une pour le verso. Tout est modifiable (texte, dessin...). Si vous souhaitez plus de neuf cartes (ce qui est fort probable), il suffit de dupliquer les deux pages en respectant toujours l’alternance entre une diapositive pour le recto des cartes et une diapositive pour le verso des cartes.
Lorsque vous changerez les numéros des cartes, pensez à modifier le numéro au verso. Attention, si le recto de la carte est dans la colonne de gauche, alors son verso est dans la colonne de droite.
Comment illustrer les cartes ?
Une première possibilité (la plus facile, je pense) est de trouver des images libres de droit qu’il suffira d’importer dans le document. Par exemple, le site Pixabay propose de nombreuses images libres. Pensez à rogner, agrandir ou réduire l’image pour qu’elle s’adapte à la taille de la carte. Avec Google Slides, ces manipulations sont relativement faciles. Voici un exemple en quatre étapes avec une image de tasse à café.
Une seconde possibilité, plus difficile et longue, est de dessiner soi-même les cartes. C’est le choix que j’ai fait pour UNFAKE. Plusieurs avantages peuvent valoir de prendre le temps. D’une part, cela permet une plus grande cohérence des illustrations entre les cartes. D’autre part, cela permet de dessiner uniquement les contours des objets, ce qui permettra d’utiliser la photocopieuse de l’établissement scolaire, d’utiliser moins d’encre et d’être parfaitement lisible. Voici un exemple avec la même tasse de café. Après avoir copié-collé l’image, j’utilise l’outil Polyligne pour délimiter les contours. Je décompose le dessin en plusieurs formes : extérieure de la tasse, soucoupe, ouverture de la tasse, anse. Je change les couleurs pour remplir les formes en blanc et les traits en noir. J’ajoute un ovale gris pour faire l’ombre de la tasse sur la soucoupe. Je dois aussi jouer sur la superposition des différentes formes : la soucoupe est en arrière-plan tandis que l’anse est au premier (sur Google Slides, faites un clic-droit sur la forme et allez dans le menu trier). Enfin, je supprime la photo du début pour ne conserver que le dessin. Vous pouvez retrouver ces différentes étapes en images dans le carrousel ci-dessous :
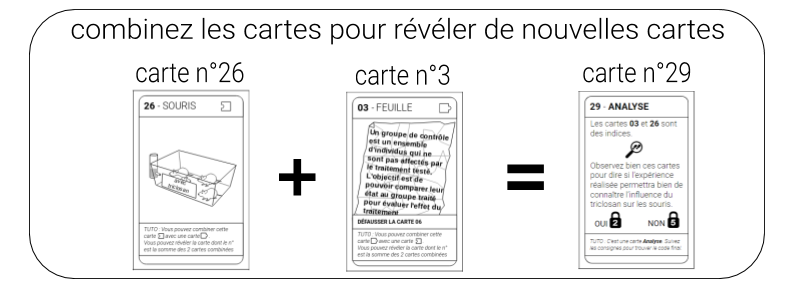
Quelle que soit votre technique pour illustrer, il faudra placer sur certaines cartes une zone de texte avec le ou les numéros qui permettront aux joueurs de révéler de nouvelles cartes. Pour ceux qui utilisent mon modèle, un numéro est placé dans la carte 00 et peut être copié-collé partout où c’est nécessaire.
Il faudra aussi veiller à modifier le titre pour chaque carte et à placer les bons symboles : puzzles, machine et numéro de carte cachée. Ajoutez aussi les petits encarts de texte qui stipulent de défausser certaines cartes (c’est extrêmement important si l’on veut que les élèves ne soient pas noyés sous toutes les cartes ; croyez-en mon expérience personnelle ^^).
Comment assigner un numéro pour chaque carte ?
Il s’agit d’un exercice délicat. Lors de la création de mon premier scénario, j’ai procédé par essai-erreur. Ce fut long et surtout imparfait. En effet, pendant une partie, les joueurs révèlent des cartes en combinant d’autres cartes. Or certaines combinaisons (qui auraient dû être infructueuses) permettaient de révéler une carte qu’il ne fallait pas.

Voici un exemple fictif pour bien comprendre le problème : dans une situation de jeu normal, les joueurs doivent combiner une carte clé #03 avec une carte porte de tiroir #05 pour révéler la carte tiroir ouvert #08. Mais certains joueurs, pour une raison inconnue, combinent la carte clé #03 avec la carte livre #07 (ce qui n’a pas de sens ^^) et révèlent la carte télévision #10.
Pour éviter cet écueil, il faut donc bien réfléchir aux numéros des cartes. Actuellement, voici ce que je propose. C’est loin d’être parfait et il est possible de trouver plus efficace...
- Dans un tableur type LibreOffice Calc ou Google Sheets, j’écris toutes les combinaisons de cartes que les joueurs devront faire pour gagner. Une colonne pour la première carte, une seconde colonne pour la seconde carte et une troisième colonne pour le résultat de la combinaison. J’attribue un numéro au hasard pour chaque carte des deux premières colonnes, de telle sorte que la somme des deux cartes ne dépasse pas 99.
- Ensuite, je m’occupe de toutes les combinaisons que les joueurs ne devraient pas faire. Pour cela, je réalise un tableau à double entrée avec en première colonne le numéro de toutes les cartes puzzle-gauche et en première ligne, le numéro de toutes les cartes puzzle-droit. Grâce à une formule, je calcule toutes les combinaisons possibles et illogiques. Je vérifie que cela ne donne pas un numéro que j’ai utilisé en étape 1, sinon je change certains numéros pour que cela fonctionne. Cette étape se fait beaucoup par essai-erreur afin que tout soit impeccable.
- Enfin, toujours dans le tableur, je crée 2 colonnes. La première contient les numéros 0 à 99. La seconde, le nom des cartes du jeu. En face du bon numéro, j’écris le nom des cartes puzzle, le nom des cartes à révéler puis j’inscris une croix dans toutes les cases dont le numéro correspond à des combinaisons à ne pas faire (cf étape 2).
- Ensuite, je donne un numéro au hasard à toutes les cartes restantes en essayant d’utiliser la gamme des numéros 0 à 99 et en séparant le plus possible les cartes qui appartiennent à la même énigme.
Voici un exemple de tableur pour le scénario UNFAKE-MICROBIOTE. Vous pouvez le lire pour mieux comprendre les explications, le télécharger ou l’ajouter à votre drive pour l’adapter à votre scénario.
Comment créer une application-compagnon ?

Selon vos compétences numériques, plusieurs possibilités s’offrent à vous.
- Je ne sais pas du tout coder : je réalise un mode déconnecté. Ce mode est le plus simple à réaliser mais il exigera beaucoup d’implication de votre part pendant le jeu, car les élèves vous appelleront régulièrement pour vous donner les codes, parfois plusieurs groupes en même temps... Voici un exemple de mode déconnecté mis en place pour la mission CLIMAT.
- Je sais coder par bloc avec Scratch : La programmation avec Scratch est facile. L’inconvénient de cette solution est qu’il est actuellement impossible de l’utiliser en mode hors ligne ou d’avoir une application autonome comme UNFAKE. Elle fait également moins « professionnelle ». Voici un projet Scratch de ma création que vous pouvez modifier et adapter. Prenez le temps de lire les blocs pour les comprendre. Ajoutez tous les blocs de votre choix pour insérer du son, changer l’esthétique...
- Je sais un peu coder en Javascript : C’est la solution que j’ai choisie. J’utilise le logiciel Twine 2 qui permet d’avoir une interface agréable pour coder en HTML, CSS et surtout Javascript. Cliquez ici pour obtenir un modèle que vous pouvez télécharger et ouvrir dans Twine 2... à condition de respecter la licence CC BY-NC-ND. Twine utilise plusieurs langages de programmation ; j’utilise Sugarcube 2. Pour ceux qui utilisent mon modèle, il est obligatoire de modifier le format de programmation en sugarcube. L’utilisation de Twine est simple... mais trop complexe pour être expliquée en quelques mots. Vous trouverez de la documentation complémentaire sur Motoslave.net et dès que je trouve le temps, je proposerai un tutoriel plus complet pour apprendre à utiliser cet outil.
- Je sais parfaitement coder : je n’ai rien à vous apprendre. Au contraire, je veux bien votre mail pour vous demander de l’aide sur deux ou trois trucs ^^.








